# 验证码概述
所谓验证码,就是采取一定的手段,对爬虫采集数据增加一定的难度,要想从 js 端突破这个问题,就需要对验证码的传输过程有一定的了解,这里仍然以 jy 滑块为例。
# JY 滑块
# 流程分析
# 页面初始化

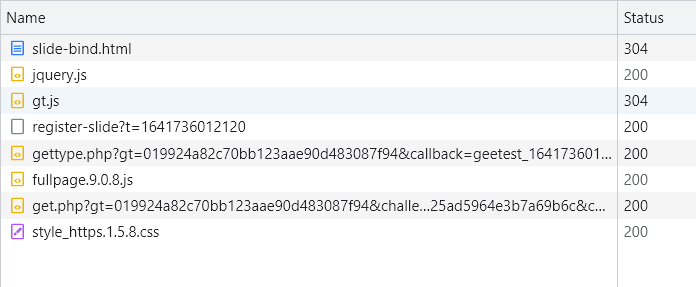
首先 F12 对网页进行抓包可以看到,这里首先是加载了一个 html 页面,然后加载了 2 个 js,接着,向服务器发送了一个 register 请求,这里的 t 参数是时间戳,然后返回了 gt,challenge 这两个主要参数,然后是 geetype 请求,主要是用于请求 Js, 然后加载了 fullpage 这个 js,之后是向服务器发送了一个 get 请求,这里使用了 gt、challenge、lang、pt、client_type、w、callback,这几个参数。
其中 callback 后携带了一个时间戳,w 这个参数包含了一系列的加密操作,gt、challenge 这两个参数由之前的 register 请求获取,剩下的可以写死。
此处 w 值主要是通过三个流程:
- u 值:生成随机数作为公钥,对其进行加密。
- l 值:对一个初始对象以及公钥进行组合加密成一个数组
- h 值:对 l 值进行一个处理。
- w=h+u;
然后,这个 get 请求会返回一系列参数其中包含一个 s 参数 (后续会用到)。
# 提交过程
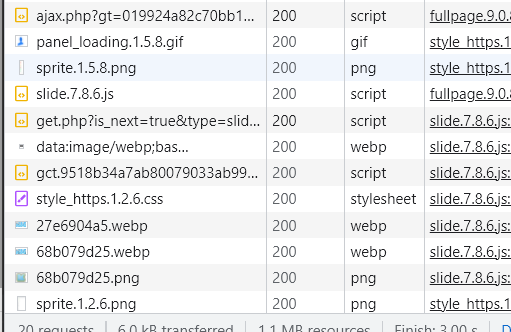
在点击页面的提交按钮的时候,会返回如下数据。

首先提交了一个 ajax 请求,然后,就可以触发下面那个 get.php 请求,就可以获取到包含滑块等数据的包,但是,这个 w 值的加密与上述有所不同。
- 首先初始化一系列参数,包含对鼠标轨迹初始化的流程、空数组初始化、长字符串生成 (包含时间戳)、随机生成的字符串、大对象 (包含 gt、challenge、aeskey、时间戳、s 等).
- 接下来对上述参数进行一系列处理,然后在初始化一个对象 (对象中包含鼠标开始位置数据、鼠标结束数据、显卡类型等一系列参数) 和一个包含时间戳的大字符串。
- 将这些参数进行一个拼接,然后使用公钥进行加密,得到 w 值。
# 滑动过程
滑动滑块,会弹出一个请求,这里的 w 为加密轨迹后的参数。由于进入了另一个 js,所以生成了新的公钥,这里的加密过程与页面初始化的流程一模一样,唯一不同的是这里第二步传入的参数和包含鼠标轨迹,不过多赘述。
# 轨迹生成
# 顶象滑块
https://m.airchina.com.cn/ac/c/invoke/reset/checkPhone@pg
# 数美滑块
滑块验证 (xiaohongshu.com)
