# 五秒盾分析笔记
网址 https://pastebin.com/login
# 网站分析
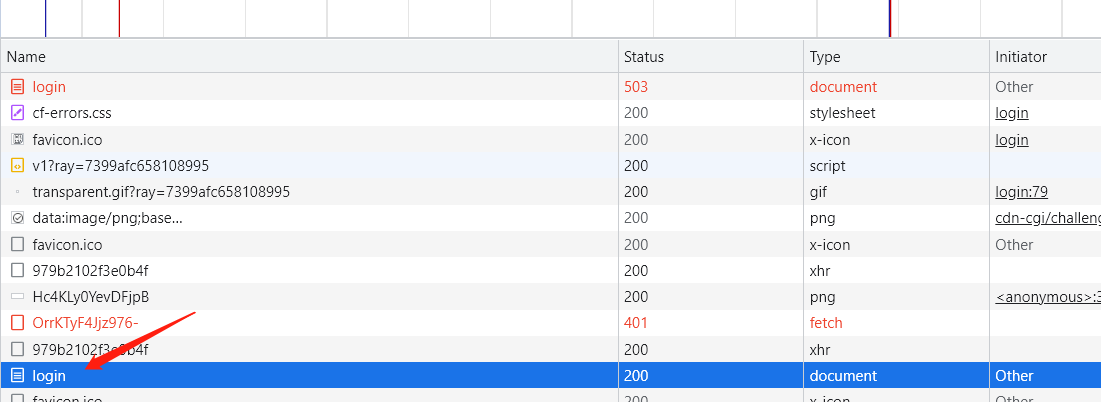
打开会停留五秒,然后才会返回正常的网站,直接抓包分析,看其具体流程 (把 Presever 勾选上)

只有这个返回 200 的时候,才是我们要的网站
通过观察,可以看到,先是访问了一个 503 的代码
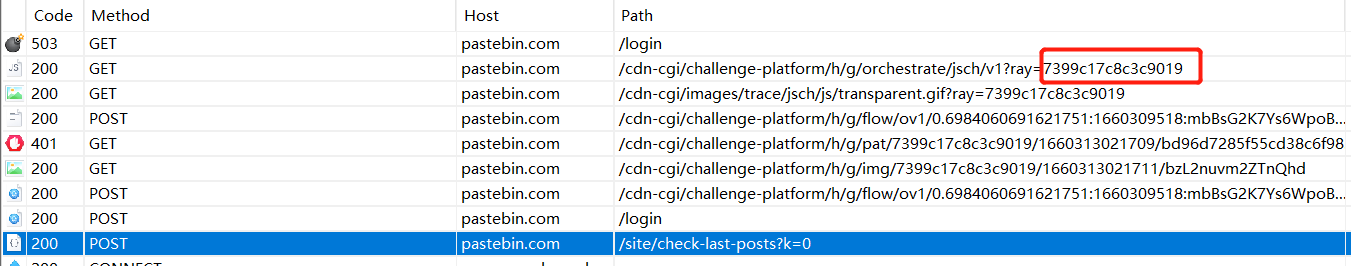
对比 charles 中的抓包

我们可以看到这里的这个 ray 在后面反复出现,接下来就先去 503 的请求中,访问了啥
将 charles 抓到的放到本地

可以看到,这里的这个 cray 其实就是后面几次访问携带的值
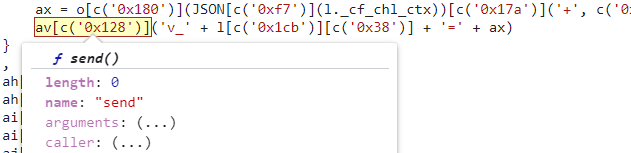
然后,这个访问获取的 js 经过测试是可以直接 request 访问拿到的,但是这个 js 是每次都是不一样的,也就是说,这里的 js 采用了动态 js 的思路,我们知道 js 发送请求一般都是通过 XMLHTTPREQUEST 这个玩意的,其中发送的时候都用的 send () 方法,直接在网页里面打上 xhr 断点

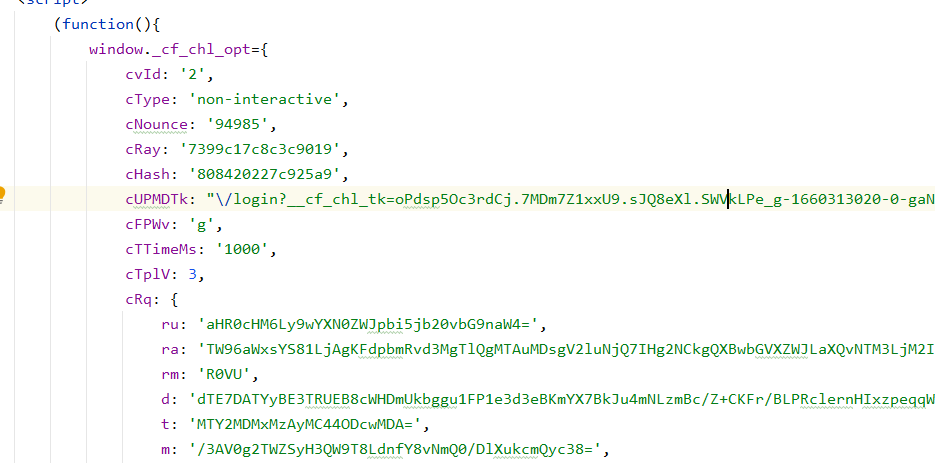
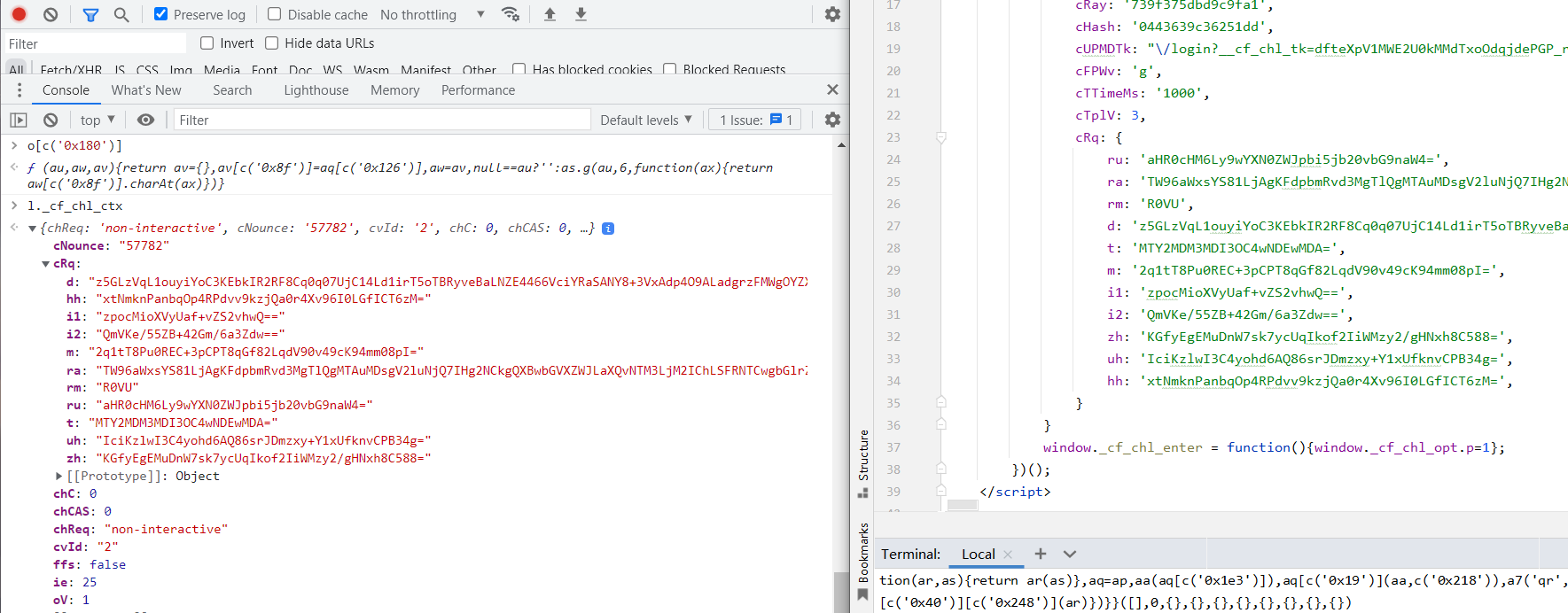
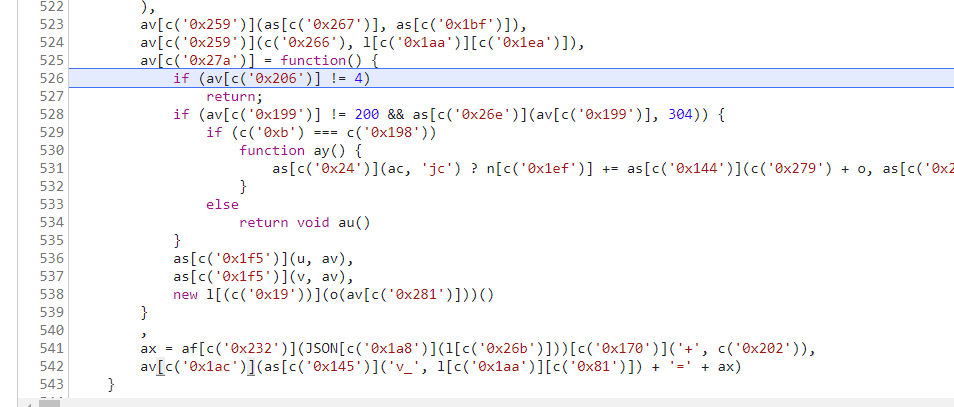
会在这里发送 send 请求, l[c('0x1cb')][c('0x38')] 这玩意其实就是第二个请求,然后这个 ax 就是将 l._cf_chl_ctx 这个东西

做了一个处理

对比一下,发现这里的这个值其实就是网页一开始这个自执行函数的值,然后直接用插件还原 js 代码,抠出来的这个函数就能直接用,但是因为这个 js 是动态的,所以里面有个值是动态,扣算法要注意,然后这个 请求会放回一段很长的代码,然后这个会返回一段很长的代码。
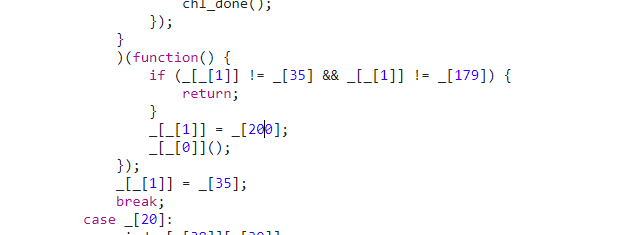
然后接下来就一直按下一步,发现,始终在这里来回摇摆,

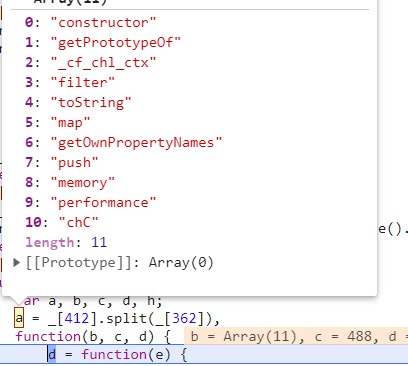
但是,观察调用栈,发现,后面的这玩意其实有所不同,一开始是直接调用的,后面的调用栈就包含了 eval,跟进去看,发现一个很骚的操作,就是把那个数组中的值反复替换,然后反复调用才会拿到最后的值,这样一来就极大加强了 ast 还原代码的成本,

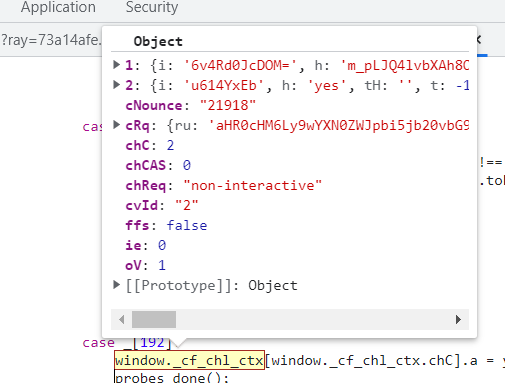
然后继续跟,发现 _cf_chl_ctx 这玩意里面多了点东西,

在跟一下

这里看着就像检测点

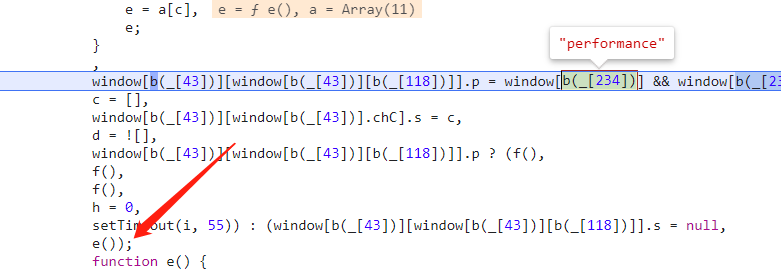
果然,这里就是在添加环境啥的,然后这里这个 e() 其实是又是进入一次这个函数,估计又生成了一些环境,

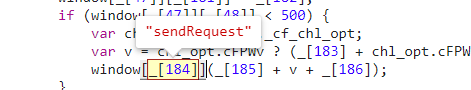
这里还有个 sendRequest,就是指向初次那个 js 的地方
重新捋一下思路,整个的流程如下:
首次访问返回 503----> 访问 503 指向的 js (会根据 503 页面的 window._cf_chl_ctx 生成一段加密参数作为 post 请求的参数) -> 返回一个长度为 10W 的字符串 (这个会用于生成 vm 代码),然后这时候,就会进行一系列初始化的过程,在 vm 中校验环境等等然后这时候往 window._cf_chl_ctx 这里面加东西,最终会在发一段比较长的请求,请求成功后,拿到参数 ---> 访问网页
主要的难点在于,如何拿到这个环境对象,如果他检测到了你在调试,他就会返回很少的环境,
这里采用油猴脚本进行 hook,其中关键点其实是在于进入 vm 前后这个环境对象的变化
(function() { | |
var xxa=Function; | |
Function=function(a){ | |
console.log(a) | |
console.log('env obj --->') | |
console.log(window._cf_chl_ctx) | |
debugger | |
return xxa(a) | |
} | |
})(); |
根据堆栈的信息来看,这玩意经过了很多事件的交互。
# 总结:
接下来的话就是漫长的补环境
